RangeCalendar
The RangeCalendar control is intended for selecting a date range in a pair of calendars. You can specify the desired start and end dates of the range, switch on/off the Today, Clear and Done buttons and mark a certain date range using a custom style.

Related resources
- Get the widget by installing the
@svar-ui/svelte-corepackage. - Check RangeCalendar API Reference to see the list of configuration properties and events.
- Explore the samples to visualize the available features.
Initialization
To create a RangeCalendar instance on a page, you need to complete two steps:
- import the source file of the control on a page:
<script>
import { RangeCalendar } from "@svar-ui/svelte-core";
</script>
- use the
<RangeCalendar>tag to initialize the control:
<RangeCalendar/>
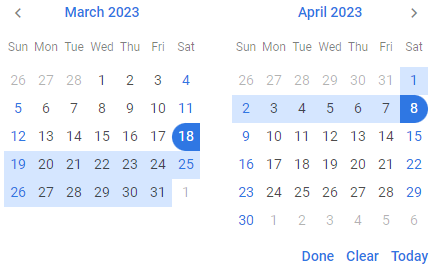
A default RangeCalendar displays the current date (the left calendar opens at the current month and year and the right one shows the following month of the same year) without any settings added.
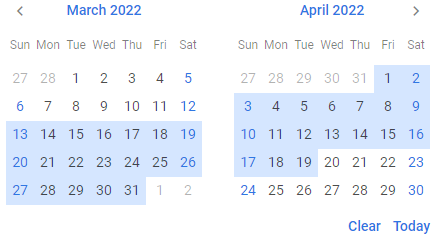
Setting the start and end dates of the range
Since the calendars of RangeCalendar are intended to display a date range, you need to specify the start and end dates of the range. There are the start and end API properties, each of which is set as a Date object:
<RangeCalendar
start={new Date(2022, 1, 18)}
end={new Date(2022, 11, 22)} >
<RangeCalendar/>
Related sample: Range Calendar
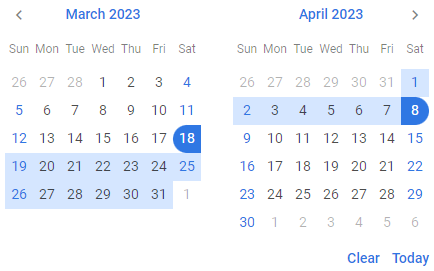
Getting the currently selected range
You can get the start and end dates of the currently selected range. For this, you need:
- specify variables that will contain the values of the start and end dates of the range (they may contain the initial values):
<script>
import { RangeCalendar } from "@svar-ui/svelte-core";
let v1 = new Date(2023, 3, 18);
let v2 = new Date(2023, 4, 22);
</script>
- bind the variables to the
startandendproperties of the control:
<RangeCalendar bind:start={v1} bind:end={v2} />
If the names of the variables match their values, you can use the shorthand while binding the properties:
<script>
import { RangeCalendar } from "@svar-ui/svelte-core";
let start = new Date(2023, 3, 18);
let end = new Date(2023, 4, 22);
</script>
<RangeCalendar bind:start bind:end />
After that the values assigned to the bound variables will be updated on each change of the start and end dates of the range.
Catching the change of the selected range
In case you need to catch the change of the selected date, you can do it by handling the change event. Inside the event you can get the newly selected date range in the following way:
<script>
function handleChange(ev){
const newValue = ev;
console.log(newValue);
}
</script>
<RangeCalendar onchange={handleChange}/>
The handler function of the change event receives an object with the newly selected start and end (when selected) dates of the range or null if the value is cleared. For example:
// when the end date of the range isn't selected:
{start: Tue Mar 08 2022 00:00:00 GMT+0300 , end: null}
// when both start and end dates of the range are selected:
{start: Tue Mar 08 2022 00:00:00 GMT+0300 , end: Thu Apr 07 2022 00:00:00 GMT+0300 }
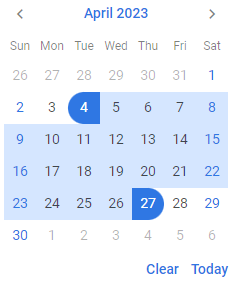
Setting the number of calendars
A default RangeCalendar has two calendars for selection of a date range. You can also use the months property with the 1 value to specify that one month will be rendered in the range calendar:
<RangeCalendar months={1} />
When you select a date range in Range Calendar with the above described setting, it will look the same as a usual calendar:

Related sample: Range Calendar
Showing the specified date
To open RangeCalendar at a certain date, make use of the current property. As a value it accepts a Date object
<RangeCalendar current={new Date(2022, 2, 18)} />
The left calendar will show the specified date without selecting it, the right one will display the next month.
Highlighting a date range
Besides selecting a range of dates by specifying the start and end values, you can highlight an optional date range in the calendar using the markers property.
What you need to do is:
- define the logic of a date range selection in a function and point to your function inside the
markersproperty:
<script>
const markLine = v =>
v >= new Date(2022, 2, 13) && v <= new Date(2022, 2, 19)
? "inrange"
: "";
</script>
<RangeCalendar markers={markLine} />
The function passed as a value of the markers property takes one parameter:
dateRange- a range of dates to be marked
and must return a string with the name of the CSS class or an empty string.
- make sure that calendars will open at the date where the marked range will be visible on RangeCalendar initialization by setting it through the
currentproperty:
<script>
const markLine = v =>
v >= new Date(2022, 2, 13) && v <= new Date(2022, 3, 19)
? "inrange"
: "";
</script>
<RangeCalendar current={new Date(2022, 2, 18)} markers={markLine} />

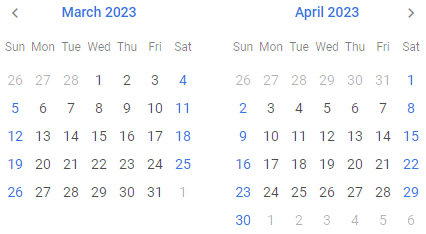
Configuring buttons
Hiding the Today and Clear buttons
By default the right calendar has two handy buttons in the lower part. A click on the Today button highlights the today's date and opens it in the left calendar. The Clear button helps to discard date selection and open RangeCalendar at the current date.
If needed, you can switch those buttons off. Set the buttons property to false to achieve this purpose:
<RangeCalendar buttons={false} />

Related sample: Range Calendar
Enabling individual buttons
Instead of showing all default buttons, you can display only the specific buttons you need — "clear", "today", or "done". To do this, pass an array to the buttons property containing the names of the buttons you want to enable.
For example, to display only the Clear and Done buttons:
<RangeCalendar buttons={["clear", "done"]} />

Localizing the calendars
You can translate the labels of calendars used inside the RangeCalendar control. Read the detailed information at the Calendar page. Take the following simple steps:
- import the Locale object:
<script>
import { RangeCalendar, Locale } from "@svar-ui/svelte-core";
</script>
- include the necessary locales package on a page:
<script>
import { RangeCalendar, Locale } from "@svar-ui/svelte-core";
import { cn } from "@svar-ui/core-locales";
</script>
- wrap the RangeCalendar tag in the
<Locale>tags and use thewordsproperty to set the locale:
<script>
import { RangeCalendar, Locale } from "@svar-ui/svelte-core";
import { cn } from "@svar-ui/core-locales";
</script>
<Locale words={cn}>
<RangeCalendar />
</Locale>
