MultiCombo
The MultiCombo control provides the possibility to select several options from a predefined list. It has an editable input field for filtering options in the drop-down list. You can supply MultiCombo options with checkboxes to highlight their selection, specify the selected value, provide a predefined data set with options and set the field that will be used as an option's text.

Related resources
- Get the widget by installing the
@svar-ui/svelte-corepackage. - Check MultiCombo API Reference to see the list of configuration properties and events.
- Explore the samples to visualize the available features.
Initialization
To create a MultiCombo instance on a page, you need to complete two steps:
- import the source file of the control on a page:
<script>
import { MultiCombo } from "@svar-ui/svelte-core";
</script>
- apply the
<MultiCombo>tag to initialize a MultiCombo:
<MultiCombo />
A default MultiCombo is initialized without any options.
Loading options
Options can be loaded into MultiCombo on its initialization or after it. To begin with, you need to define a data set.
Preparing a data set
A data set will contain MultiCombo options. You need to specify them as objects with properties presented as key:value pairs. Below you can see an example data set which contains a list of users:
const users = [
{
id: 87,
label: "Berni Mayou",
email: "bern.mayour@mail.com",
avatar: "berni.jpg",
},
{
id: 97,
label: "August Dvorak",
email: "dvor.august@gmail.com",
avatar: "august.jpg",
},
{
id: 98,
label: "Elly Soyer",
email: "elly.soyer@example",
avatar: "elly.jpg",
}
]
Loading options on initialization
To load a prepared data set on initialization of MultiCombo, you should use the options property:
<script>
const users = [
{
id: 87,
label: "Berni Mayou",
email: "bern.mayour@mail.com",
avatar: "berni.jpg",
},
// more options
]
</script>
<MultiCombo options={users} />
Loading options after initialization
You can load options into MultiCombo after its initialization from a separate JS file. First, prepare a file with data, name it "userlist" and export the desired data set:
export const users = [
{
id: 87,
label: "Berni Mayou"
},
{
id: 97,
label: "August Dvorak"
},
{
id: 98,
label: "Elly Soyer"
}
]
Then import the data set into your application and set its name as a value of the options property:
<script>
import { MultiCombo } from "@svar-ui/svelte-core";
import { users } from "../your_data/userlist";
</script>
<MultiCombo options={users} />
Related sample: MultiCombo
Setting the values
You can specify which ones of the provided MultiCombo options should be rendered in the input field of the control. Use the value property to specify an array with ids of the selected values:
<script>
import { MultiCombo } from "@svar-ui/svelte-core";
const dataset = [
{id:1, label:"First option"},
{id:2, label:"Second option"},
{id:3, label:"Third option"}
]
</script>
<MultiCombo options={dataset} value={[1,2,3]} />

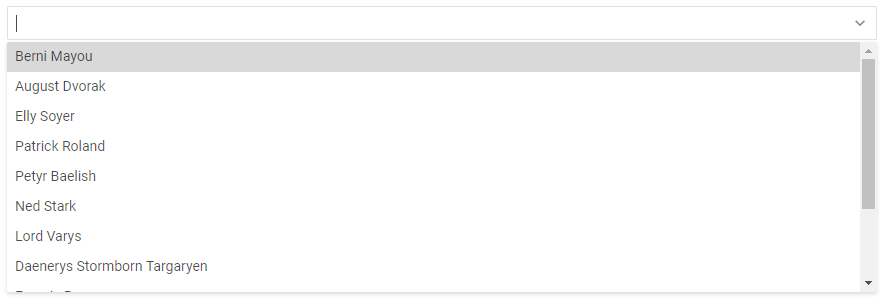
If the value isn't set, the input field will be rendered empty. When you click it to open the drop-down list, the text cursor starts blinking inside it:

Related sample: MultiCombo
Getting the current value
It is possible to get the option(s) selected in MultiCombo at the moment. For this, you need:
- specify a variable that will contain an array with values of MultiCombo options (it may contain the initial value):
<script>
import { MultiCombo } from "@svar-ui/svelte-core";
const dataset = [
{id:1, label:"First option"},
{id:2, label:"Second option"},
{id:3, label:"Third option"}
];
let selected = [2];
</script>
- bind the variable to the
valueproperty of the control:
<MultiCombo options={dataset} bind:value={selected} />
If the name of the variable matches its value, you can use the shorthand while binding the property:
<script>
import { MultiCombo } from "@svar-ui/svelte-core";
const dataset = [
{id:1, label:"First option"},
{id:2, label:"Second option"},
{id:3, label:"Third option"}
];
let value = [2];
</script>
<MultiCombo options={dataset} bind:value />
After that the value assigned to the bound variable will be updated on each change of selected options.
Hiding options from dropdown
If you need to hide some options from the dropdown and disable their selection but display them in the input, you can apply the textOptions property.
You need to prepare a dataset that will be used to resolve option id for the text input. Thus, a dropdown will display only visible options, but the input value may contain hidden ones. In the example below, the dropdown will display the renderedUsers list and the input field will show "Berni Mayou" value (value 87) from the users array:
<script>
const users = [
{id: 87, label: "Berni Mayou"},
{id: 97, label: "August Dvorak"},
{id: 98, label: "Elly Soyer"},
];
const renderedUsers = [
{
id: 103,
label: "Ned Stark",
email: "winterhell@gmail.com",
},
{
id: 104,
label: "Lord Varys",
email: "little.birds@gmail.com",
},
];
</script>
<MultiCombo textOptions={users} options={renderedUsers} value={87} />
Catching the change of selected options
When you need to catch the change of selected options, use the change event. Inside the event you can get an array of selected options' ids as follows:
<script>
function handleChange({value}) {
console.log(value);
// =>[101,104]
}
</script>
<MultiCombo options={users} onchange={handleChange}/>
The handler function of the change event takes an array with the previously and newly selected options' ids.
Getting an array of selected options
In case you need to get an array of selected options, you can do it by handling the select event. Inside the event you can get an array of selected options' objects in the following way:
<script>
function handleSelect(ev) {
const newSelection = ev.value;
console.log(newSelection);
}
</script>
<MultiCombo
options={users}
textField="name"
value={[1,2,3]}
onchange={handleSelect}
/>
The handler function receives object as a parameter and in it contains an array of selected options objects. For example:
{ value:[
{id: 102, label: 'Petyr Baelish', email: 'big.finger@gmail.com', avatar: 'baelish.jpg'},
{id: 104, label: 'Lord Varys', email: 'little.birds@gmail.com', avatar: 'varys.jpg'}
]}
Configuring the text of selected options
You can specify the text of which field to show in the input for a selected MultiCombo option(s). For this, you can use the textField property. As a value of this property you need to set the key of the field, the text of which you want to display in the input when the option is selected.
<script>
const users = [
{
id:1,
label: "Berni Mayou",
email: "bern.mayour@mail.com",
},
{
id:2,
label: "August Dvorak",
email: "dvor.august@gmail.com",
},
{
id:3,
label: "Elly Soyer",
email: "elly.soyer@example",
}
]
</script>
<MultiCombo options={users} textField="email">
{#snippet children(option)}{option.label}{/snippet}
</MultiCombo>
In the above example the list of options displays the values of the "label" attributes. The textField property defines that the value of the "email" attribute is shown in the input on selection of an option from the list.
Related sample: MultiCombo
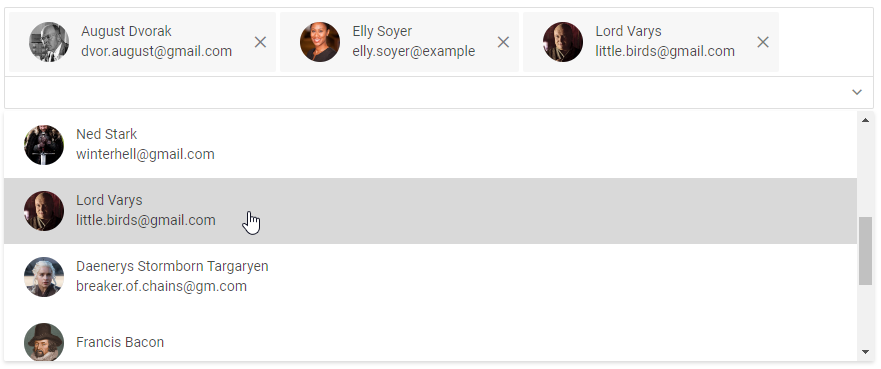
Customizing the content of options
Usually, a multi combo option shows the content of just one of its fields. You can redefine the default template to display the content of several data fields for an option. A custom template presents a component that should be nested into MultiCombo.
Setting a custom template
To make a template, let's create a separate file and name it "CustomOptionTemplate":
<script>
export let data;
</script>
<div class="item">
<div class="label">{data.label}</div>
<div class="mail">{data.email || ''}</div>
</div>
The <CustomOptionTemplate> component contains a template that describes what fields will be shown in MultiCombo options. In the above example the "label" and "email" (if it is provided for a user) fields are set in the data template.
Applying the template
Now let's apply the created template for the MultiCombo options. For this:
- import the CustomOptionTemplate component on a page after importing MultiCombo
- declare the "option" variable in the
<MultiCombo>tag and set it as a value of the data property of the nested<CustomOptionTemplate>component:
<script>
import { MultiCombo } from "@svar-ui/svelte-core";
import CustomOptionTemplate from "../your_components/CustomOptionTemplate.svelte";
</script>
<MultiCombo options={users} textField="label">
{#snippet children(option)}
<CustomOptionTemplate data={option} />
{/snippet}
</MultiCombo>
Thus the <CustomOptionTemplate> component will get the option's object with fields and apply the template to them.

Note that the content of the selected option is defined by the textField property.
Related sample: MultiCombo
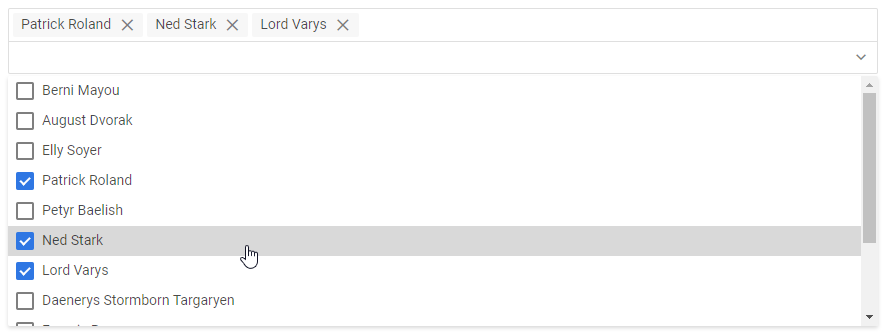
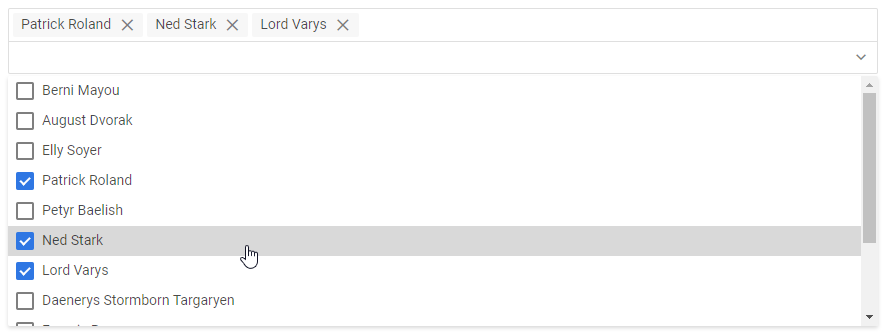
Adding checkboxes for options
When you select options from a drop-down list, it is handy to have checkboxes next to them. Once an option is selected, the checkbox linked to it is checked. Thus it is easy to monitor currently selected/unselected options in the list.

To display checkboxes together with options, use the checkboxes property:
<MultiCombo
options={users}
textField="label"
checkboxes={true}>
{#snippet children(option)}{option.label}{/snippet}
</MultiCombo>
Related sample: MultiCombo
Adding a title
A title is a tooltip text that appears on hovering the mouse cursor over the input and may contain some extra information about the control. Use the title property to add a tooltip for a MultiCombo:
<MultiCombo
title="Invalid option"
options={users}
textField="label"
error
>{#snippet children(option)}
{option.label}
{/snippet}</MultiCombo>
Related sample: MultiCombo
Adding a placeholder for the input
You can add a placeholder inside the MultiCombo's input. The placeholder can contain some prompting message to make interaction with the control simpler. All you need is to set your message as a value of the placeholder property:
<MultiCombo placeholder="Select options"/>
For a placeholder to be visible in the input, MultiCombo should be initialized without the initial value specified.
Setting the disabled state
Whenever you need to render a disabled multicombo, you can do it with the help of the disabled property.
<MultiCombo disabled={true}/>
It is also possible to set the disabled state for MultiCombo by declaring the property with no value:
<MultiCombo disabled />
Related sample: MultiCombo
Adding a label
A default MultiCombo has no label. To add it, you can use the Field component and complete several steps:
- include the Field source file on a page, declare the
<Field>tag and complete it with the necessary props:- add a desired label via the label property
- set the position="left" property, if you want to place the label to the left of MultiCombo
<script>
import { MultiCombo, Field } from "@svar-ui/svelte-core";
</script>
<Field label="Select an option" position="left" />
After that, wrap the multicombo into the <Field> tag. The Field component automatically generates an id for the inner control, which creates label-input association.
<Field label="Select an option" position="left">
<MultiCombo />
</Field>
Related sample: MultiCombo
Styling an option validation error
When you use MultiCombo inside a form and a wrong option value is passed to the control, you can use error styling to show that validation has failed. Once you've set the error property to true (or just specified the property without a value):
<MultiCombo error={true}/>
the control gets red error styling. To make the label red as well, use the error property of the Field control.
<script>
import { MultiCombo, Field } from "@svar-ui/svelte-core";
</script>
<Field label="Error" error>
<MultiCombo error={true} />
</Field>
Related sample: MultiCombo