TextArea
The TextArea control presents a multi-line input field used for editing texts of significant size. TextArea can be provided with a placeholder, a value and a label. It is also possible to initialize a disabled area or apply error styling for it, whenever you need it.
Related resources
- Get the widget by installing the
@svar-ui/svelte-corepackage. - Check TextArea API Reference to see the list of configuration properties.
- Explore the samples to visualize the available features.
Initialization
To create a TextArea instance on a page, you need to complete the following steps:
- import the source file of the control on a page:
<script>
import { TextArea } from "@svar-ui/svelte-core";
</script>
- use the
<TextArea>tag to initialize the control:
<TextArea/>
A default area is initialized empty without a label or a placeholder.
Setting the value
On initialization an area doesn't have any value set. You can specify the text that should be rendered in a area through the value API property, for example:
<TextArea value={"Lorem ipsum dolor sit amet, consectetur adipiscing elit."} />
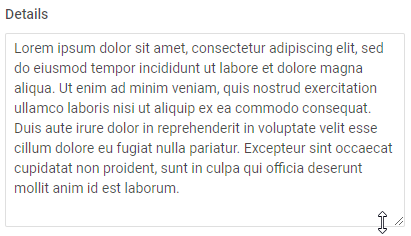
If a text is too long, a scroll appears in the area. You can also use the resizer in the bottom right corner to enlarge a area. Check the image below:

Related sample: TextArea
Getting the current value
You can get the current value of the TextArea control. For this, you need to:
- declare a variable that will contain the input's value (it may contain the initial value):
<script>
import { TextArea } from "@svar-ui/svelte-core";
let text1 = "Nice to meet you";
</script>
- bind the variable to the
valueproperty of the control:
<TextArea bind:value={text1} />
If the name of the variable matches its value, you can use the shorthand while binding the property:
<script>
import { TextArea } from "@svar-ui/svelte-core";
let value = "Anna";
</script>
<TextArea bind:value />
After that the value assigned to the bound variable will be updated on each change of the value in the input.
Related sample: TextArea
Adding a placeholder for the input
You can add a placeholder inside the input of TextArea. The placeholder can contain some prompting message to make interaction with the control simpler. All you need is to set your message as a value of the placeholder property:
<TextArea placeholder="Type here"/>
Related sample: TextArea
Setting the disabled state
You can disable the TextArea input with the help of the disabled property.
<TextArea disabled={true}/>
It is also possible to set the TextArea to the disabled state by declaring the property with no value:
<TextArea disabled />
Related sample: TextArea
Adding a label
A default area has no label. To provide a label for the TextArea control, you can use the Field component and complete several steps:
- include the Field source file on a page, declare the
<Field>tag and fill it with the necessary props:- add a desired label via the
labelproperty - optionally, set the
position="left"property to place the label to the left of the TextArea input
- add a desired label via the
<script>
import { TextArea, Field } from "@svar-ui/svelte-core";
</script>
<Field label="Details" position="left" />
Then wrap the text area in the <Field> tag. The Field component automatically generates an id for the inner control, which creates label-input association.
<Field label="Details" position="left">
<TextArea placeholder="Type here" />
</Field>
Related sample: TextArea
Adding a title
A title is a tooltip text that appears on hovering the mouse cursor over the input and may contain some extra information about the control. Use the title property to add a tooltip for the TextArea:
<TextArea title="It can't be empty" />
Related sample: TextArea
Styling a validation error
When you use the TextArea input inside a form and a wrong value is passed to the control, you can use error styling to show that validation has failed. Once you've set the error property to true (or just specified the property without a value):
<TextArea error={true}/>
The input's border and the text's value become red. To make the label red as well, use the error property of the Field control.
<Field label="Error" error>
<TextArea error />
</Field>
Catching the change of the value
In case you need to catch the change of the value in the textarea, you can do it by handling the onchange event. Inside the event you can get the string entered into the textarea in the following way:
<script>
function handleChange(ev){
const newValue = ev;
console.log(newValue);
// => { value: "some text", input: true }
}
</script>
<Textarea onchange={handleChange}/>
The handler function receives an object that can contain:
value– the current text of the textareainput– (boolean) set to true if the value is being typed by the user (which means it may not be the final value yet)
Related sample: TextArea