RichSelect
The RichSelect control presents a non-editable combo box, i.e. a drop-down list box for selecting an option from a list of predefined options. You can specify the selected value, provide a necessary data set, render a disabled rich select, add error styling, set a placeholder or a tooltip for the text field.

Related resources
- Get the widget by installing the
@svar-ui/svelte-corepackage. - Check RichSelect API Reference to see the list of configuration properties and events.
- Explore the samples to visualize the available features.
Initialization
To create a RichSelect instance on a page, you need to complete two steps:
- import the source file of the control on a page:
<script>
import { RichSelect } from "@svar-ui/svelte-core";
</script>
- use the
<RichSelect>tag to initialize the control:
<RichSelect/>
A default rich select is initialized without any options.
Loading options
You can add options into RichSelect on its initialization or after it. To begin with, you need to define a data set.
Preparing a data set
A data set will contain RichSelect options. You need to specify them as objects with properties presented as key:value pairs. Below you can see an example data set which contains a list of users:
const users = [
{
id: 87,
label: "Berni Mayou",
email: "bern.mayour@mail.com",
avatar: "berni.jpg",
},
{
id: 97,
label: "August Dvorak",
email: "dvor.august@gmail.com",
avatar: "august.jpg",
},
{
id: 98,
label: "Elly Soyer",
email: "elly.soyer@example",
avatar: "elly.jpg",
}
]
</script>
Loading options on initialization
To load a prepared data set on initialization of RichSelect, you should use the options property:
<script>
const users = [
{
id: 87,
label: "Berni Mayou",
email: "bern.mayour@mail.com",
avatar: "berni.jpg",
},
// more options
]
</script>
<RichSelect options={users} />
Loading options after initialization
You can load options into RichSelect after its initialization from a separate JS file. First, prepare a file with data, name it "userlist" and export the desired data set:
export const users = [
{
id: 87,
label: "Berni Mayou"
},
{
id: 97,
label: "August Dvorak"
},
{
id: 98,
label: "Elly Soyer"
}
]
When a data set is ready, you can import it into your application and set the name of the data set as a value of the options property:
<script>
import { RichSelect } from "@svar-ui/svelte-core";
import { users } from "../your_data/userlist";
</script>
<RichSelect options={users} />
Related sample: RichSelect
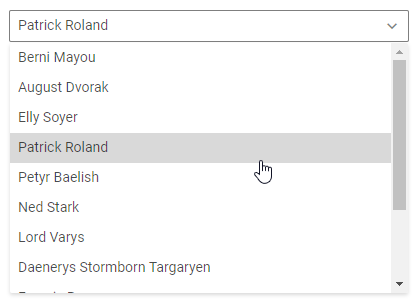
Setting the value
You can specify which one of the provided rich select options should be rendered in the input field of the control. Use the value property to set the id of the selected value:
<script>
const dataset = [
{id:1, label:"First option"},
{id:2, label:"Second option"},
{id:3, label:"Third option"}
]
</script>
<RichSelect options={dataset} value={1} />

If the value isn't set, the text field will be rendered empty. Here's where a placeholder may be useful.

Related sample: RichSelect
Getting the current value
You can get the value of the option selected at the moment. For this, you need to:
- specify a variable that will contain the RichSelect value (it may contain the initial value):
<script>
import { RichSelect } from "@svar-ui/svelte-core";
const dataset = [
{id:1, label:"First option"},
{id:2, label:"Second option"},
{id:3, label:"Third option"}
]
let selected = 2;
</script>
- bind the variable to the
valueproperty of the control:
<RichSelect options={dataset} bind:value={selected}/>
If the name of the variable matches its value, you can use the shorthand while binding the property:
<script>
import { RichSelect } from "@svar-ui/svelte-core";
const dataset = [
{id:1, label:"First option"},
{id:2, label:"Second option"},
{id:3, label:"Third option"}
]
let value = 2;
</script>
<RichSelect options={dataset} bind:value/>
After that the value assigned to the bound variable will be updated on each change of the selected option.
Catching the change of selected option
In case you need to catch the change of the selected option, you can do it by handling the
change event. Inside the event you can get the newly selected option in the following way:
<script>
function handleSelect({value}) {
console.log(value);
//an id of the newly selected option
}
</script>
<RichSelect onchange={handleSelect}/>
The handler function of the change event takes an object with an id of the newly selected option.
Hiding options from dropdown
If you need to hide some options from the dropdown and disable their selection but display them in the input, you can apply the textOptions property.
You need to prepare a dataset that will be used to resolve option id for the text input. Thus, a dropdown will display only visible options, but the input value may contain hidden ones. In the example below, the dropdown will display the renderedUsers list and the input field will show "Berni Mayou" value (value 87) from the users array:
<script>
const users = [
{id: 87, label: "Berni Mayou"},
{id: 97, label: "August Dvorak"},
{id: 98, label: "Elly Soyer"},
];
const renderedUsers = [
{
id: 103,
label: "Ned Stark",
email: "winterhell@gmail.com",
},
{
id: 104,
label: "Lord Varys",
email: "little.birds@gmail.com",
},
];
</script>
<RichSelect textOptions={users} options={renderedUsers} value={87} />
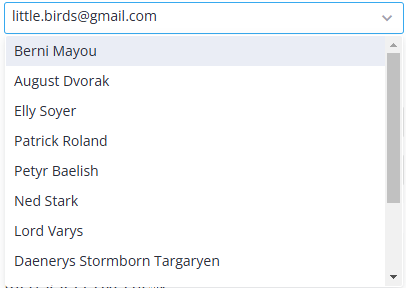
Configuring the text of the selected option
You can specify the text of which field to show in the input for the selected option. For this, you can use the textField property. As a value of this property you need to set the key of the field, the text of which you want to display in the input when the option is selected. The default value is "label".
<script>
const users = [
{
id:1,
label: "Berni Mayou",
email: "bern.mayour@mail.com",
},
{
id:2,
label: "August Dvorak",
email: "dvor.august@gmail.com",
},
{
id:3,
label: "Elly Soyer",
email: "elly.soyer@example",
}
]
</script>
<RichSelect options={users} textField="email">{#snippet children(option)}{option.label}{/snippet}</RichSelect>
In the above example the list of options displays the values of the "label" attributes. The textField property defines that the value of the "email" attribute is shown in the input on selection of an option from the list.

Related sample: RichSelect
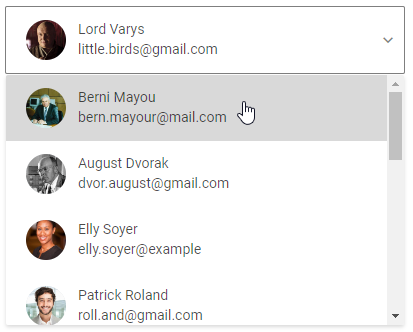
Customizing the content of options
Usually, a RichSelect option shows the content of just one of its fields. You can also redefine the default template to display the content of several data fields for an option. A custom template presents a component that should be nested into RichSelect.
Setting a custom template
To make a template, let's create a separate file and name it "CustomOptionTemplate":
<script>
export let data;
</script>
<div class="item">
<div class="label">{data.label}</div>
<div class="mail">{data.email || ''}</div>
</div>
The <CustomOptionTemplate> component contains a template that describes what fields will be shown in RichSelect options. In the above example the "label" and "email" (if it is provided for a user) fields are set in the data template.
Applying the template
Now let's apply the created template for the RichSelect options. For this:
- import the CustomOptionTemplate component on a page after importing RichSelect
- declare the "option" variable in the
<RichSelect>tag and set it as a value of the data property of the nested<CustomOptionTemplate>component:
<script>
import { RichSelect } from "@svar-ui/svelte-core";
import CustomOptionTemplate from "../your_components/CustomOptionTemplate.svelte";
</script>
<RichSelect options={users}>
{#snippet children(option)}
<CustomOptionTemplate data={option} />
{/snippet}
</RichSelect>
Thus the <CustomOptionTemplate> component will get the option's object with fields and apply the template to them.

Related sample: RichSelect
Preventing overflow with a template
In case the size of a rich select box is predefined and the content doesn't fit in, the use of a template is obligatory. The template defines the way the content of options is shown in RichSelect and guarantees that it will be fully displayed.
Compare two RichSelect controls in the example below:
<script>
import { Field, RichSelect } from "@svar-ui/svelte-core";
</script>
<Field width="150px">
<RichSelect options={users} value={1} />
<br />
<RichSelect options={users} >
{#snippet children(option)}{option.label}{/snippet}
</RichSelect>
</Field>
The Field box limits the width of the rich select controls inside it. The options of the first rich select that has no template are placed into one line. They overflow the allowed width and are being cut due to it. At the same time, the options of the second rich select are put into several lines to fit in the box's width thanks to the applied template.
Related sample: RichSelect
Adding the Clear button
The Clear button allows clearing the selected option from the control's input.
To add the Clear button into the input, use the clear property:
<RichSelect options={users} clear />
Related sample: RichSelect
Adding a title
A title is a tooltip text that appears on hovering the mouse cursor over the input and may contain some extra information about the control. Use the title property to add a tooltip for a rich select:
<RichSelect
options={users}
error
value={104}
title="Invalid option">
{#snippet children(option)}{option.label}{/snippet}
</RichSelect>
Related sample: RichSelect
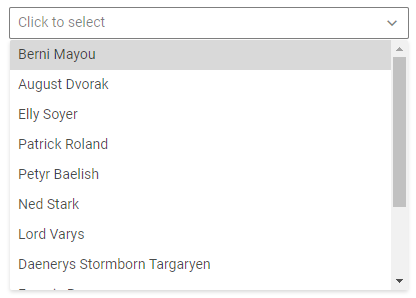
Adding a placeholder for the text field
You can add a placeholder inside the RichSelect text field. The placeholder can contain some prompting message to make interaction with the control simpler. The default placeholder's text for RichSelect is "Click to select". To set a new text, use the placeholder property:
<RichSelect placeholder="Select an option"/>
For a placeholder to be visible in the input, a rich select should be initialized without the initial value specified.
Setting the disabled state
Whenever you need to render a disabled rich select, you can do it with the help of the disabled property.
<RichSelect disabled={true}/>
It is also possible to set a rich select to the disabled state by declaring the property with no value:
<RichSelect disabled />
Related sample: RichSelect
Adding a label
A default rich select has no label. To add it, you can use the Field component and complete several steps:
- include the Field source file on a page, declare the
<Field>tag and complete it with the necessary props:- add a desired label via the label property
- set the position="left" property, if you want to place the label to the left of the rich select
<script>
import { RichSelect, Field } from "@svar-ui/svelte-core";
</script>
<Field label="Click to select" position="left" />
After that, wrap the rich select into the <Field> tag. The Field component automatically generates an id for the inner control, which creates label-input association.
<Field label="Click to select" position="left">
<RichSelect />
</Field>
Related sample: RichSelect
Styling an option validation error
When you use a rich select inside a form and a wrong option value is passed to the control, you can use error styling to show that validation has failed. Once you've set the error property to true (or just specified the property without a value):
<RichSelect error={true}/>
the input's border and the option's text become red. To make the label red as well, use the error property of the Field control.
<script>
import { RichSelect, Field } from "@svar-ui/svelte-core";
</script>
<Field label="Error" error>
<RichSelect error/>
</Field>
Related sample: RichSelect