Localization
SVAR library provides the possibility to present interfaces of controls in different languages. It is possible to localize Calendar and controls that contain calendars: RangeCalendar, DatePicker and DateRangePicker, set time format for TimePicker and change the locale of buttons' labels in modal boxes.
Locale component
Locale: Component<{
words?: any;
optional?: boolean;
}>;
Properties:
words– a locale object that defines translations for calendar labels, button captions, and date/time formats (see the default locale below)optional– specifies how to handle keys fromwordswhen they already exist in the default locale:- false (default) – keys from
wordsoverride existing keys in the default locale - true – keys from
wordsare applied only if the key is missing in the default locale, i.e. existing translations are preserved
- false (default) – keys from
See also Handling duplicates
Using in-built locales
There are 9 locales provided:
- en-EN - American English - the default locale
- cn-CN - Chinese
- de-DE - German
- es-ES - Spanish
- fr-FR - French
- it-IT - Italian
- ja-JA - Japanese
- pt-PT - Portuguese
- ru-RU - Russian
Default locale
Locale packages are stored in a separate repository. The default locale is English, it has the following structure:
const en = {
lang: "en-US",
//calendar
calendar: {
monthFull: [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December",
],
monthShort: [
"Jan",
"Feb",
"Mar",
"Apr",
"May",
"Jun",
"Jul",
"Aug",
"Sep",
"Oct",
"Nov",
"Dec",
],
dayFull: [
"Sunday",
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday",
],
dayShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat"],
hours: "Hours",
minutes: "Minutes",
done: "Done",
clear: "Clear",
today: "Today",
am: ["am", "AM"],
pm: ["pm", "PM"],
weekStart: 7,
clockFormat: 24
},
//core
core: {
ok:"OK",
cancel:"Cancel",
select: "Select",
"No data": "No data"
},
//formats
formats: {
dateFormat: "%d.%m.%Y",
timeFormat: "%H:%i",
monthYearFormat: "%F %Y",
yearFormat: "%Y",
},
};
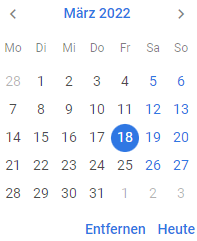
To use a different locale, you need to include it on a page of your application together with the Locale component, e.g. the German locale is added like this:
<script>
import { Locale } from "@svar-ui/svelte-core";
import { de } from "@svar-ui/core-locales";
</script>
Related sample: Locales
Changing locale of a control
To apply a different locale to a control, you should:
- import the control together with the Locale object:
<script>
import { Calendar, Locale } from "@svar-ui/svelte-core";
</script>
- include the necessary locale package on a page. In the example below the German locale is applied to the calendar:
<script>
import { Calendar, Locale } from "@svar-ui/svelte-core";
import { de } from "@svar-ui/core-locales";
</script>
- wrap the control you want to localize in the
<Locale>tags and use thewordsproperty to set the language:
<Locale words={de}>
<Calendar />
</Locale>

Related sample: Locales
Read more on Calendar localization.
Handling duplicates with optional��
The Locale component also provides the optional parameter, which controls how keys from words are applied when the same keys exist in the default locale.
Example:
<script>
import { Calendar, Locale } from "@svar-ui/svelte-core";
const customWords = {
calendar: {
clear: "Reset", // won’t overwrite default if optional={true}
done: "Finish" // won’t overwrite default if optional={true}
}
};
</script>
<Locale words={customWords} optional={true}>
<Calendar />
</Locale>
Using different locales for separate instances
You may need to use several instances of a control with different locales. For this you need to:
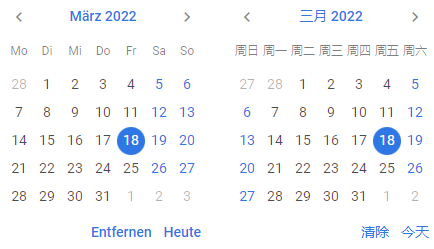
- include the necessary locale package on a page. In the example below German and Chinese locales are applied to calendars:
<script>
import { Calendar, Locale } from "@svar-ui/svelte-core";
import { de, cn } from "@svar-ui/core-locales";
</script>
- wrap the necessary control's instance in the
<Locale>tags and use thewordsproperty to set the locale of choice:
<Locale words={de}>
<Calendar value={new Date(2022, 2, 18)} />
</Locale>
<Locale words={cn}>
<Calendar value={new Date(2022, 2, 18)} />
</Locale>

Related sample: Calendar
Setting time format for Timepicker
You can localize the format of displaying time in the Timepicker input. Check the details in the related guide.
Setting date format for DatePicker and DateRangePicker
You can localize the format of displaying dates in the inputs of DatePicker and DateRangePicker controls. Check the details in the related guides for DatePicker and DateRangePicker.
Date and time format specification
The table below provides the characters used for setting date and time format in the SVAR Core components:
| Character | Description | Example |
|---|---|---|
| %d | the day as a number with the leading zero | from 01 to 31 |
| %j | the day as a number | from 1 to 31 |
| %D | the short name of the day | Su Mo Tu |
| %l | the full name of the day | Sunday Monday Tuesday |
| %m | the month as a number with the leading zero | from 01 to 12 |
| %n | the month as a number | from 1 to 12 |
| %M | the short name of the month | Jan Feb Mar |
| %F | the full name of the month | January February March |
| %y | the year as a number, 2 digits | 24 |
| %Y | the year as a number, 4 digits | 2024 |
| %h | the hour based on the 12-hour clock with the leading zero | from 01 to 12 |
| %g | the hour based on the 12-hour clock | from 1 to 12 |
| %H | the hour based on the 24-hour clock with leading zero | from 00 to 23 |
| %G | the hour based on the 24-hour clock | from 0 to 23 |
| %i | the minute as a number with the leading zero | from 01 to 59 |
| %s | the second as a number with leading zero | from 01 to 59 |
| %a | am or pm | am (for time from midnight till noon) and pm (for time from noon till midnight) |
| %A | AM or PM | AM (for time from midnight till noon) and PM (for time from noon till midnight) |
| %S | milliseconds | 137 |
| %W | the week number with the leading zero | from 01 to 52/53 |
| %c | date and time in the ISO-8601 date format | 2024-10-04T05:04:09 |
For example, to set the 1st of October, 2024 12:30 as 2024-10-01 12:30, you need to provide the following string:
"%Y-%m-%d-%H:%i".
Changing locale of a modal box
The built-in locales include the core object that allows you to localize the labels of buttons in modal boxes:
core: {
ok:"OK",
cancel:"Cancel",
select: "Select",
No data": "No data",
};
In German locale it looks like this:
core: {
ok: "OK",
cancel: "Abbrechen",
select: "Auswählen",
"No data": "Keine Daten",
};
To apply a necessary locale to a modal box, you should:
- include the Locale object on a page with a modal box and import the necessary locale package on a page.
<script>
import { Modal, Locale } from "@svar-ui/svelte-core";
import { de } from "@svar-ui/core-locales";
</script>
- wrap the modal box you want to localize in the
<Locale>tag and use thewordsproperty to set the necessary locale:
<Locale words={de}>
<Modal title="Custom Prompt">
<Text select={true} focus={true} value="Some" />
</Modal>
</Locale>