DatePicker
The DatePicker control is a combination of an input text field and a drop-down calendar. The calendar is shown on click in the input. A date selected in the calendar appears in the input field. You can align the popup calendar relative to the input, set the popup's width, specify the date format, set the selected date and manipulate visibility of calendar buttons.

Related resources
- Get the widget by installing the
@svar-ui/svelte-corepackage. - Check DatePicker API Reference to see the list of configuration properties and events.
- Explore the samples to visualize the available features.
Initialization
To create a DatePicker instance on a page, you need to complete two steps:
- import the source file of the control on a page:
<script>
import { DatePicker } from "@svar-ui/svelte-core";
</script>
- apply the
<DatePicker>tag to initialize a date picker:
<DatePicker />
A default date picker is initialized with no date selected.
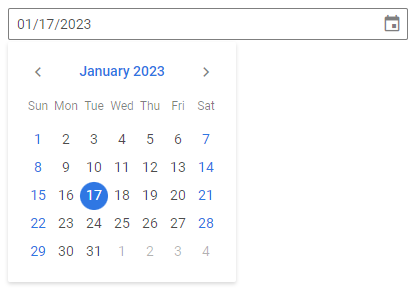
Setting the value
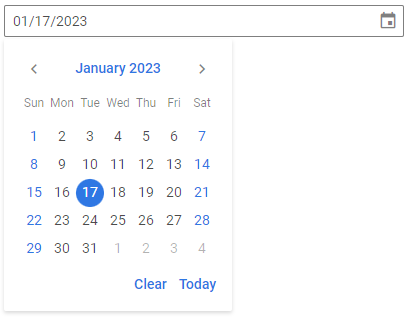
You can select a particular date in the calendar and show it in the input of a date picker. Use the value property for this purpose, it accepts a Date object.
<DatePicker value={new Date(2023, 0, 17)} />
The specified date will appear in the date picker input and the day will be highlighted in the calendar, if visible.

Related sample: DatePicker
Getting the current value
You can get the current value of the DatePicker control. For this, you need to:
- declare a variable that will contain the control's value (it may contain the initial value):
<script>
import { DatePicker } from "@svar-ui/svelte-core";
let date;
</script>
- bind the variable to the
valueproperty of the control:
<DatePicker bind:value={date} />
If the name of the variable matches its value, you can use the shorthand while binding the property:
<script>
import { DatePicker } from "@svar-ui/svelte-core";
let value;
</script>
<DatePicker bind:value />
After that the value assigned to the bound variable will be updated on each change of the date.
Catching the change of the selected date
In case you need to catch the change of the selected date, you can do it by handling the
change event. Inside the event you can get the newly selected date in the following way:
<script>
function handleSelect({value}){
console.log(value);
// date object
}
</script>
<DatePicker onchange={handleChange} />
The handler function of the change event receives a date object with a new date as a new value of the date picker.
Related sample: DatePicker
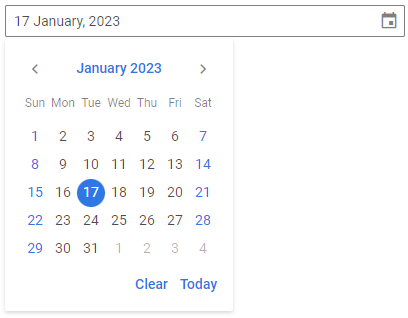
Setting the date format
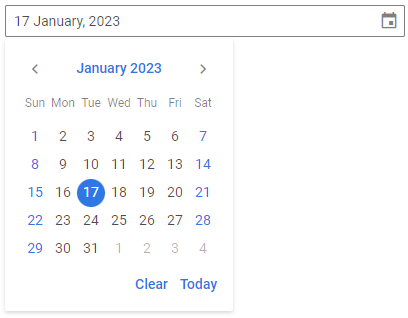
The default format of displaying a date in DatePicker is "%m/%d/%Y". You can change it and set your own format with the help of the format property.
<DatePicker value={new Date()} format="%d %F, %Y" />

SVAR DatePicker uses the date-fns library for handling dates. You can find format specifications in the corresponding article.
Related sample: DatePicker
Aligning the calendar
The popup with a calendar which appears on click in the input of DatePicker is automatically aligned to the bottom left of the input. You can control its alignment with the align property.
<DatePicker align="center"/>
In the above example the popup is aligned to the center of the input field.

Related sample: DatePicker
Adjusting the calendar width
The popup of DatePicker adjusts its width to the calendar that is placed inside it. If needed, you can change the width of the popup using the width property. It works in the same way as the width CSS property. The value should be set as a string, e.g.:
<DatePicker width="100%" />

Related sample: DatePicker
Configuring buttons��
Hiding the calendar buttons
The calendar of DatePicker has the Today and Clear buttons in the lower part. If needed, you can switch those buttons off. Set the buttons property to false to achieve this purpose:
<DatePicker value={new Date(2022, 2, 18)} buttons={false} />

Related sample: DatePicker
Enabling individual buttons
You can also enable only specific buttons instead of the default set. To do this, pass an array of button names to the buttons property. Possible values in the array are "clear", "today".
<DatePicker value={new Date(2022, 2, 18)} buttons={["clear"]} />
Setting the date format
The default format of displaying a date in the DatePicker input in the EN locale is "%m/%d/%Y". You can change it and set your own format with the help of the format property. Set the value of this property as a string with the format or as a function that returns a formatted string.
<DatePicker value={new Date()} format="%d %F, %Y" />
Check the characters available for specifying the date format.

Related sample: DatePicker
You can also specify the date format from the locale.
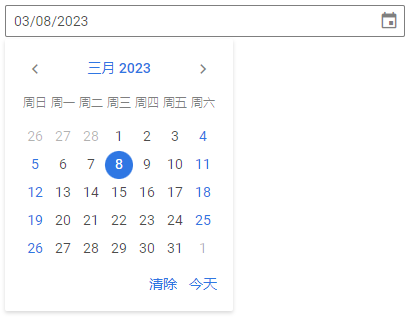
Localizing the calendar
You can translate the labels of the calendar used inside the DatePicker control. The detailed information is given at the Calendar page. Take the following simple steps:
- import the Locale object:
<script>
import { DatePicker, Locale } from "@svar-ui/svelte-core";
</script>
- include the necessary locales package on a page:
<script>
import { DatePicker, Locale } from "@svar-ui/svelte-core";
import { cn } from "@svar-ui/core-locales";
</script>
- wrap the DatePicker tag in the
<Locale>tags and use thewordsproperty to set the locale:
<script>
import { DatePicker, Locale } from "@svar-ui/svelte-core";
import { cn } from "@svar-ui/core-locales";
</script>
<Locale words={cn}>
<DatePicker />
</Locale>

Setting the date format from the locale
You can localize the format of displaying dates in the input of the DatePicker control.
To provide the desired format, you should:
- wrap a datepicker instance in the
<Locale>tag and set thewordsproperty for it - specify the formats object inside the
wordsobject and define the dateFormat property with the necessary date format set as a string. Check the characters available for specifying the date format
Note that dateFormat set in the <Locale> tag will be applied for all the controls specified within this tag. Thus, this way is useful for setting the date format for the whole app or a form that contains several date pickers. If you need to modify the date format of a separate date picker, you can use the format property.
For example:
<script>
import { DatePicker, Locale } from "@svar-ui/svelte-core";
</script>
<Locale
words={{
formats: { dateFormat: "%d %F, %Y" },
}}
>
<DatePicker value={new Date()} />
</Locale>
Customizing position of the icon
The "wxi-calendar" icon is placed in the rightmost part of the date picker input by default. You can put the icon in the leftmost part of the input (before the selected date) with the help of the css property of the control. Specify the name of the icon as "wx-icon-left":
<DatePicker value={new Date()} css="wx-icon-left" />
Related sample: DatePicker
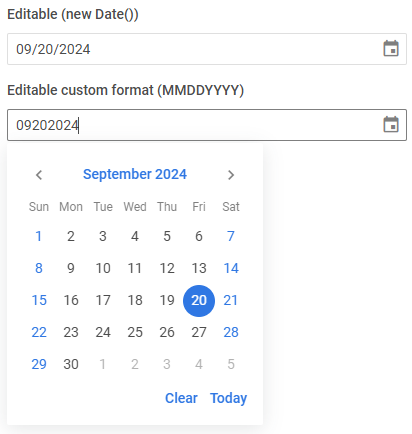
Setting the editable state
If needed, you can make DatePicker editable using the editable property. By default the property is disabled. You can either enable it by setting the value to true (or use the property without a value):
<DatePicker editable={true} />
Or specify a custom function to apply a custom editable format, for example:
<script>
function parseDate(string) {
const p = string.match(/(..)(..)(.+)/);
return p ? new Date(p.slice(1, 4).join("/")) : null;
}
</script>
<Field label="Editable custom format (MMDDYYYY)">
<DatePicker editable={parseDate} format={"%m%d%Y"} />
</Field>

Related sample: DatePicker
Adding a title
A title is a tooltip text that appears on hovering the mouse cursor over the input and may contain some extra information about the control. Use the title property to add a tooltip for a date picker:
<DatePicker error align="center" title="Invalid date" />
Related sample: DatePicker
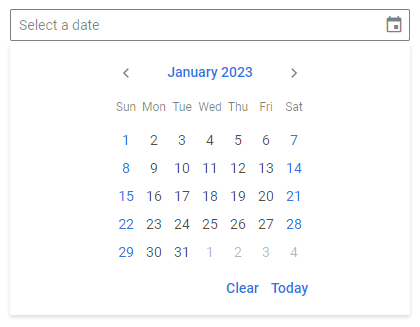
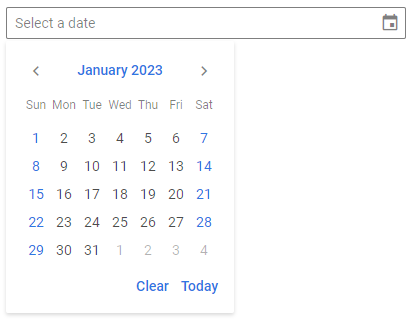
Adding a placeholder for the input
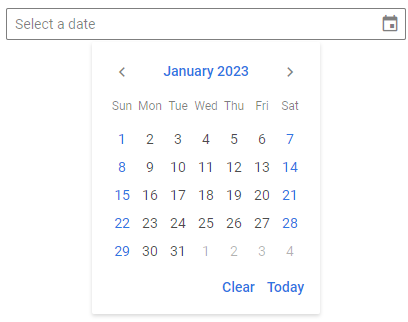
You can add a placeholder inside the date picker's input. The placeholder can contain some prompting message to make interaction with the control simpler. All you need is to set your message as a value of the placeholder property:
<DatePicker placeholder="Select a date"/>

For a placeholder to be visible in the input, a date picker should be initialized without the initial value specified.
Setting the disabled state
Whenever you need to render a disabled date picker, you can do it with the help of the disabled property. You can either set the property to true or set it without any value.
<DatePicker disabled={true}/>
<!-- or -->
<DatePicker disabled/>
Related sample: DatePicker
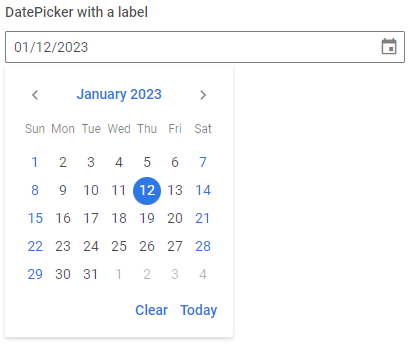
Adding a label
A default date picker has no label. To add it, you can use the Field component and complete several steps:
- include the Field source file on a page, declare the
<Field>tag and complete it with the necessary props:- add a desired label via the label property
- set the position="left" property, if you want to place the label to the left of the date picker
<script>
import { DatePicker, Field } from "@svar-ui/svelte-core";
</script>
<Field label="Select a date" position="left" />
After that, wrap the date picker into the <Field> tag. The Field component automatically generates an id for the inner control, which creates label-input association.
<Field label="Select a date" position="left">
<DatePicker />
</Field>

Related sample: DatePicker
Styling a date validation error
When you use a date picker inside a form and a wrong date value is passed to the control, you can use error styling to show that validation has failed. Once you've set the error property to true (or just specified the property without a value):
<DatePicker error={true}/>
the input's border, the selected date and the calendar icon become red. To make the label red as well, use the error property of the Field control.
<script>
import { DatePicker, Field } from "@svar-ui/svelte-core";
</script>
<Field label="Error" error>
<DatePicker error={true}/>
</Field>
Related sample: DatePicker