Combo
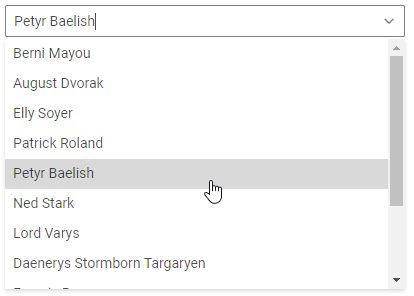
The Combo control presents a combination of a text input field and a drop-down list of options that appears on click in the input. The input field is editable and combo options are filtered according to the entered text. You can set the value, provide a desired data set of options, specify a field that will present the option's text, add a placeholder for the input field.

Related resources
- Get the widget by installing the
@svar-ui/svelte-corepackage. - Check Combo API Reference to see the list of configuration properties and events.
- Explore the samples to visualize the available features.
Initialization
To create a Combo instance on a page, you need to complete several steps:
- import the source file of the control on a page:
<script>
import { Combo } from "@svar-ui/svelte-core";
</script>
- apply the
<Combo>tag to initialize a combo:
<Combo />
- load a data set with options into the combo:
<Combo {options}/>
Loading options
Options can be loaded into Combo on its initialization or after it. To begin with, you need to define a data set.
Preparing a data set
A data set will contain Combo options. You need to specify them as objects with properties presented as key:value pairs. Below you can see an example data set which contains a list of users:
const users = [
{
id: 87,
label: "Berni Mayou",
email: "bern.mayour@mail.com",
avatar: "berni.jpg",
},
{
id: 97,
label: "August Dvorak",
email: "dvor.august@gmail.com",
avatar: "august.jpg",
},
{
id: 98,
label: "Elly Soyer",
email: "elly.soyer@example",
avatar: "elly.jpg",
}
]
Loading options on initialization
To load a prepared data set on initialization of Combo, you should use the options property:
<script>
const users = [
{
id: 87,
label: "Berni Mayou",
email: "bern.mayour@mail.com",
avatar: "berni.jpg",
},
// more options
]
</script>
<Combo options={users} />
Loading options after initialization
You can load options into Combo after its initialization from a separate JS file. First, prepare a file with data, name it "userlist" and export the desired data set:
export const users = [
{
id: 87,
label: "Berni Mayou"
},
{
id: 97,
label: "August Dvorak"
},
{
id: 98,
label: "Elly Soyer"
}
]
Then import the data set into your application and set its name as a value of the options property:
<script>
import { Combo } from "@svar-ui/svelte-core";
import { users } from "../your_data/userlist";
</script>
<Combo options={users} />
Related sample: Combo
Setting the value
You can specify which one of the provided combo options should be rendered in the input field of the control. Use the value property to set the id of the selected value:
<script>
const dataset = [
{id:1, label:"First option"},
{id:2, label:"Second option"},
{id:3, label:"Third option"}
]
</script>
<Combo options={dataset} value={1} />

If the value isn't set, the input field will be rendered empty. When you click it to open the drop-down list, the text cursor starts blinking inside it:

Related sample: Combo
Getting the current value
You can get the value of the option selected at the moment. For this, you need to:
- specify a variable that will contain the Combo value (it may contain the initial value):
<script>
import { Combo } from "@svar-ui/svelte-core";
const dataset = [
{id:1, label:"First option"},
{id:2, label:"Second option"},
{id:3, label:"Third option"}
]
let selected = 2;
</script>
- bind the variable to the
valueproperty of the control:
<Combo options={dataset} bind:value={selected}/>
If the name of the variable matches its value, you can use the shorthand while binding the property:
<script>
import { Combo } from "@svar-ui/svelte-core";
const dataset = [
{id:1, label:"First option"},
{id:2, label:"Second option"},
{id:3, label:"Third option"}
]
let value = 2;
</script>
<Combo options={dataset} bind:value/>
After that the value assigned to the bound variable will be updated on each change of the selected option.
Hiding options from dropdown
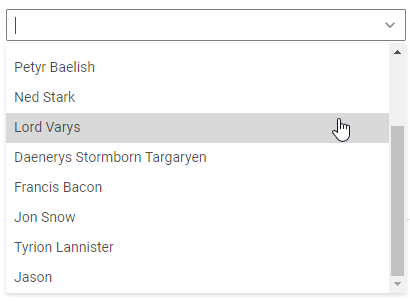
If you need to hide some options from the dropdown and disable their selection but display them in the input, you can apply the textOptions property.
You need to prepare a dataset that will be used to resolve option id for the text input. Thus, a dropdown will display only visible options, but the input value may contain hidden ones. In the example below, the dropdown will display the renderedUsers list and the input field will show "Berni Mayou" value (value 87) from the users array:
<script>
const users = [
{id: 87, label: "Berni Mayou"},
{id: 97, label: "August Dvorak"},
{id: 98, label: "Elly Soyer"},
];
const renderedUsers = [
{
id: 103,
label: "Ned Stark",
email: "winterhell@gmail.com",
},
{
id: 104,
label: "Lord Varys",
email: "little.birds@gmail.com",
},
];
</script>
<Combo textOptions={users} options={renderedUsers} value={87} />
Catching the change of the selected option
In case you need to catch the change of the selected option, you can do it by handling the
change event. Inside the event you can get the newly selected option in the following way:
<script>
function handleSelect({value}) {
console.log(value);
// an id of the selected option
}
</script>
<Combo onchange={handleSelect}/>
The handler function of the change event takes an object with an id of the newly selected option or "" if the value is cleared.
Configuring the text of the selected option
You can specify the text of which field to show in the input for a selected Combo option. For this, you can use the textField property. As a value of this property you need to set the key of the field, the text of which you want to display in the input when the option is selected.
<script>
const users = [
{
id:1,
label: "Berni Mayou",
email: "bern.mayour@mail.com",
},
{
id:2,
label: "August Dvorak",
email: "dvor.august@gmail.com",
},
{
id:3,
label: "Elly Soyer",
email: "elly.soyer@example",
}
]
</script>
<Combo options={users} textField="email">
{#snippet children(option)}{option.label}{/snippet}
</Combo>
In the above example the list of options displays the values of the "label" attributes. The textField property defines that the value of the "email" attribute is shown in the input on selection of an option from the list.
Related sample: Combo
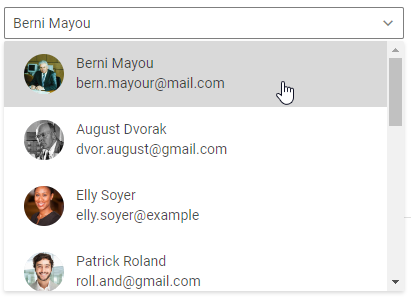
Customizing the content of options
Usually, a combo option shows the content of just one of its fields. You can redefine the default template to display the content of several data fields for an option. A custom template presents a component that should be nested into Combo.
Setting a custom template
To make a template, let's create a separate file and name it "CustomOptionTemplate":
<script>
export let data;
</script>
<div class="item">
<div class="label">{data.label}</div>
<div class="mail">{data.email || ''}</div>
</div>
The <CustomOptionTemplate> component contains a template that describes what fields will be shown in Combo options. In the above example the "label" and "email" (if it is provided for a user) fields are set in the data template.
Applying the template
Now let's apply the created template for the Combo options. For this:
- import the CustomOptionTemplate component on a page after importing Combo
- declare the "option" variable in the
<Combo>tag and set it as a value of the data property of the nested<CustomOptionTemplate>component:
<script>
import { Combo } from "@svar-ui/svelte-core";
import CustomOptionTemplate from "../your_components/CustomOptionTemplate.svelte";
</script>
<Combo options={users} textField="label">
{#snippet children(option)}<CustomOptionTemplate data={option} />{/snippet}
</Combo>
Thus the <CustomOptionTemplate> component will get the option's object with fields and apply the template to them.

Note that the content of the selected option is defined by the textField property.
Related sample: Combo
Adding the Clear button
The Clear button allows clearing the selected option from the Combo input.
To add the Clear button into the Combo input, use the clear property:
<Combo options={users} textField="label" clear />
Related sample: Combo
Adding a title
A title is a tooltip text that appears on hovering the mouse cursor over the input and may contain some extra information about the control. Use the title property to add a tooltip for a combo:
<Combo
options={users}
textField="label"
error
value={104}
title="Incorrect option">
{#snippet children(option)}{option.label}{/snippet}
</Combo>
Related sample: Combo
Adding a placeholder for the input
You can add a placeholder inside the combo's input. The placeholder can contain some prompting message to make interaction with the control simpler. All you need is to set your message as a value of the placeholder property:
<Combo placeholder="Select an option"/>
For a placeholder to be visible in the input, a combo should be initialized without the initial value specified.
Related sample: Combo
Setting the disabled state
Whenever you need to render a disabled combo, you can do it with the help of the disabled property.
<Combo disabled={true}/>
It is also possible to set the disabled state for a combo by declaring the property with no value:
<Combo disabled />
Related sample: Combo
Adding a label
A default combo has no label. To add it, you can use the Field component and complete several steps:
- include the Field source file on a page, declare the
<Field>tag and fill it with the necessary props:- add a desired label via the label property
- set the position="left" property, if you want to place the label to the left of the combo
<script>
import { Combo, Field } from "@svar-ui/svelte-core";
</script>
<Field label="Owner" position="left" / >
After that, wrap the combo in the <Field> tag. The Field component automatically generates an id for the inner control, which creates label-input association.
<Field label="Owner" position="left">
<Combo />
</Field>
Related sample: Combo
Styling an option validation error
When you use a combo inside a form and a wrong option value is passed to the control, you can use error styling to show that validation has failed. Once you've set the error property to true (or just specified the property without a value):
<Combo error={true}/> <!--equals to <Combo error/> -->
the input's border and the option's text become red. To make the label red as well, use the error property of the Field control:
<script>
import { Combo, Field } from "@svar-ui/svelte-core";
</script>
<Field label="Error" error>
<Combo error={true}/>
</Field>
Related sample: Combo