MenuBar
The Menu Bar widget is positioned horizontally at the screen and lets accessing various commands and options within the application. When a menu item is selected, a drop-down menu is shown. It displays a list of specific commands related to that category. Each menu item within a drop-down menu can contain further sub-menus, allowing for deeper levels of navigation and access to specific features.

Related resources
- Get the widget by installing the
@svar-ui/svelte-menupackage. - Check MenuBar API Reference to see the list of configuration properties and events.
- Explore the samples to visualize the available features.
Initialization
To create a MenuBar on a page, complete the following steps:
- Import the source file of the MenuBar widget on a page:
<script>
import { MenuBar } from "@svar-ui/svelte-menu";
</script>
- Apply the
<MenuBar>tag to initialize a menu bar:
<MenuBar />
- Load a data set with options into the menu:
<MenuBar {options} ></MenuBar>
- Make sure you apply a theme if you use the MenuBar component standalone. Please, refer to applying a theme for more information.
<Willow>
<MenuBar {options}/>
</Willow>
Loading options
Options can be loaded into MenuBar on its initialization or after it. To begin with, you need to define a data set in the JSON format.
Specifying a data set
A data set will contain MenuBar options. You need to specify them as objects with attributes presented as key:value pairs. Usually, a data set for MenuBar has a tree-like structure to display several navigation levels. However a plain structure is useful as well when a menu category has no sub-menus.
- a tree-like structure looks like this:
var options = [
{
id: "file",
text: "File",
data: [
{ id: "file-new", text: "New document", icon: "wxi wxi-file" },
{
id: "file-export",
text: "Export",
icon: "wxi wxi-download",
data: [
{ id: "export-pdf", text: "PDF" },
{ id: "export-txt", text: "TXT" }
]
},
{ id: "file-print", text: "Print" }
],
},
{
id: "edit",
text: "Edit",
data: [
{ id: "edit-cut", text: "Cut", icon: "wxi wxi-content-cut" },
{ id: "edit-copy", text: "Copy", icon: "wxi wxi-content-copy" },
{ id: "edit-paste", text: "Paste", icon: "wxi wxi-content-paste" },
],
},
{
id: "view",
text: "View",
data: [
{ id: "view-fullscreen", text: "Fullscreen" },
{ id: "view-option", text: "..." }
],
},
// more menu items
];
- a combined variant of both tree-like and plain structured menu items:
var options = [
{
id: "tools",
text: "Tools",
data: [
{ id: "tools-wordcount", text: "Word count" },
{ id: "tools-option", text: "..." }
],
},
{
id: "help",
text: "Help",
data: [
{ id: "help-more", text: "Help" },
{ id: "help-hotkeys", text: "Hotkeys" },
{ id: "help-option", text: "..." }
],
},
// this menu item doesn't have any sub-items
{ id: "some-option", text: "Option with no submenu" }
]
Menu item object structure
A menu item object may contain a set of properties, they are listed below:
- id - the id of a menu bar item
- text - the text of a menu bar item
- subtext - a dimmed text displayed to the right of the main item's text, such as a hot key or other additional info
- icon - the name of an icon displayed before the text. It converts to adding
<i class={item.icon}>, so any icons with thewxi-prefix can be used here, e.g ".wxi-plus" or any custom icons defined on the page. Read more about the usage of icons - css - the name of a CSS class that will be applied to an item to change its style
- data - an array of sub-items for a menu bar item
- handler - a click handler function, takes an item object as a parameter
Loading options on initialization
To load a prepared data set on initialization of MenuBar, you should use the options property:
<script>
const options = [
{
id: "tools",
text: "Tools",
data: [
{ id: "tools-wordcount", text: "Word count" },
{ id: "tools-option", text: "..." }
],
},
{
id: "help",
text: "Help",
data: [
{ id: "help-more", text: "Help" },
{ id: "help-hotkeys", text: "Hotkeys" },
{ id: "help-option", text: "..." }
],
},
{ id: "some-option", text: "Option with no submenu" }
]
</script>
<MenuBar {options} ></MenuBar>
Loading options after initialization
You can load options into MenuBar after its initialization from a separate JS file.
- prepare a file with data ("data.js") in the same directory where your application is placed
- specify a function that will return an array of menu options in the data file and export this function to make it available from outside:
export function getMenuBarOptions() {
return [
{
id: "file",
text: "File",
data: [
{ id: "file-new", text: "New document", icon: "wxi wxi-file" },
{
id: "file-export",
text: "Export",
icon: "wxi wxi-download",
data: [
{ id: "export-pdf", text: "PDF" },
{ id: "export-txt", text: "TXT" }
]
},
{ id: "file-print", text: "Print" }
],
},
{
id: "edit",
text: "Edit",
data: [
{ id: "edit-cut", text: "Cut", icon: "wxi wxi-content-cut" },
{ id: "edit-copy", text: "Copy", icon: "wxi wxi-content-copy" },
{ id: "edit-paste", text: "Paste", icon: "wxi wxi-content-paste" },
],
},
{
id: "view",
text: "View",
data: [
{ id: "view-fullscreen", text: "Fullscreen" },
{ id: "view-option", text: "..." }
],
},
// more options
]}
- import the function into your application and assign it to the variable specified for options
- use the
optionsconfiguration property in the<MenuBar>tag. Set the name of the variable as its value or use the shorthand, if the name of the variable coincides with the name of the property:
<script>
import { MenuBar } from "@svar-ui/svelte-menu";
import { getMenuBarOptions } from "./data";
const options = getMenuBarOptions();
</script>
<MenuBar {options}></MenuBar>
Related sample: Menu bar
Adding custom options
Creating a menu item
You can use a custom component inside of a MenuBar item. To add a custom menu item, you need to create a file that will contain the code of your item, for example:
<script>
import { Button, Text } from "@svar-ui/svelte-core";
export let item;
</script>
<div>
<div style="width: 120px" onclick|preventDefault>
<Text placeholder={item.name} />
</div>
<Button icon="wxi-plus" type="primary" />
</div>
By default, clicking anywhere inside of a custom item component will activate menu closing and the click handler triggering. You can prevent it by intercepting the click event and using the preventDefault() method as in the above example.
Registering the item
When a component is ready, you should register it like this:
<script>
import { MenuBar } from "@svar-ui/svelte-menu";
import ButtonMenuOption from "./your_items/ButtonMenuOption.svelte";
import { registerMenuItem } from "../your_sources/helpers";
registerMenuItem("button", ButtonMenuOption);
</script>
The above code has added the type:"button" component.
Using the item as MenuBar option
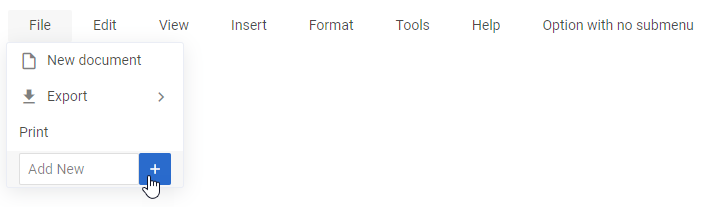
Now you can use the newly created item in the options configuration. A custom "Add New" button is added into the menu bar below:
<script>
// applying a newly registered menu item type for an option
const options = [
{
id: "file",
text: "File",
data: [
{ id: "file-new", text: "New document", icon: "wxi wxi-file", css:"yellow" },
{ id: "file-export", text: "Export", icon: "wxi wxi-download",
data: [
{ id: "export-pdf", text: "PDF" },
{ id: "export-txt", text: "TXT" }
]
},
{ id: "file-print", text: "Print" },
{ id:"btn", type:"button", name:"Add New" }
],
},
// more options
];
</script>
<MenuBar {options}></MenuBar>
The result of adding a custom option into the menu bar is given below:

Related sample: Custom options
Catching the change of a clicked option
You can catch the change of a clicked option by handling the click event. Inside the event you can get an object of the clicked option as in:
<script>
function clicked(ev){
const action = ev.action;
message = action ? `clicked on ${action.id}` : "closed";
}
</script>
<MenuBar {options} onclick={clicked}></MenuBar>
The action property of event object will contain an object related to the clicked menu item.
Related sample: Menu bar
Disabling a menu option
You can disable any item in the Menu bar — including nested submenu items — by adding the disabled property to the corresponding item in the options array.
<script>
import { MenuBar } from "@svar-ui/svelte-core";
const options = [
{
id: "file",
text: "File",
data: [
{ id: "file-new", text: "New document" },
{ id: "file-open", text: "Open", disabled: true }, // disabled item
{ id: "file-print", text: "Print" }
]
},
{
id: "edit",
text: "Edit",
data: [
{ id: "edit-cut", text: "Cut" },
{ id: "edit-copy", text: "Copy" },
{ id: "edit-paste", text: "Paste" }
]
}
];
</script>
<MenuBar {options} />
Styling an item of MenuBar
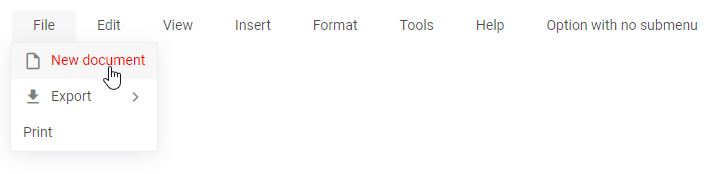
You can apply a particular style to the sub-item of a Menu Bar option via the css attribute of an item object. Use the global keyword while specifying a style to reach an isolated menu item. In the example below, the text of the "New document" sub-item of the "File" menu item turns red:
<script>
const options = [
{
id: "file",
text: "File",
data: [
{ id: "file-new", text: "New document", icon: "wxi wxi-file", css:"my-color"},
{ id: "file-print", text: "Print" }
],
},
{
id: "edit",
text: "Edit",
data: [
{ id: "edit-cut", text: "Cut", icon: "wxi wxi-content-cut" },
{ id: "edit-copy", text: "Copy", icon: "wxi wxi-content-copy" }
],
},
// more options
];
</script>
<MenuBar {options} ></MenuBar>
<style>
:global(.item.my-color span){
color: red;
}
</style>
The resulting menu option will look like this: