ActionMenu
The ActionMenu widget presents a handy solution for web applications by providing a menu of additional actions upon clicking an element on a page. Whether it's editing, deleting, sharing, or performing any other relevant action, this widget provides an efficient user experience. With this menu type you can choose whether to provide common or different context for several targets. Besides, Action Menu allows setting a handler for custom triggering from an HTML element.

Related resources
- Get the widget by installing the
@svar-ui/svelte-menupackage. - Check ActionMenu API Reference to see the list of configuration properties and events.
- Explore the samples to visualize the available features.
Initialization
To create an ActionMenu instance on a page, you need to complete several steps:
- Import the source file of the ActionMenu widget on a page:
<script>
import { ActionMenu } from "@svar-ui/svelte-menu";
</script>
- Apply the
<ActionMenu>tag to initialize an action menu:
<ActionMenu />
- Load a data set with options into the menu:
<ActionMenu {options}/>
- Make sure you apply a theme if you use the ActionMenu component standalone. Please, refer to applying a theme for more information.
<Willow>
<ActionMenu {options}/>
</Willow>
Loading options
Options can be loaded into ActionMenu on its initialization or after it. To begin with, you need to define a data set in the JSON format.
Specifying a data set
A data set will contain options of the Action Menu. You need to specify them as objects with attributes presented as key:value pairs. A data set for ActionMenu can have both a plain structure and a more complex one - tree-like structure.
- a plain data set structure looks like this:
var options = [
{ id: "add-task:child", text: "Child task" },
{ id: "add-task:above", text: "Task above" },
{ id: "add-task:below", text: "Task below" },
];
- a tree-like data set structure is the following:
var options = [
{ id: "add-task", text: "Add", icon: "wxi wxi-plus", data:[
{ id: "child", text: "Child task" },
{ id: "above", text: "Task above" },
{ id: "below", text: "Task below" }
]}
];
Menu item object structure
A menu item object may contain a set of properties, they are listed below:
- id - the id of a menu item
- text - the text of a menu item
- subtext - a dimmed text displayed to the right of the main item's text, such as a hot key or other additional info
- icon - the name of an icon displayed before the text. It converts to adding
<i class={item.icon}>, so any icons with thewxi-prefix can be used here, e.g ".wxi-plus" or any custom icons defined on the page. Read more about the usage of icons - css - the name of a CSS class that will be applied to an item to change its style
- type - the type of an item. It can be a "separator" or a custom type registered as a menu item (e.g. type:"button)
- data - an array of sub-items for a menu item. Used to create a tree-like menu structure
Loading options on initialization
To load a prepared data set on initialization of the Action Menu, you should use the options property:
<script>
const options = [
{
text: "Cut",
icon: "wxi wxi-content-cut",
handler: ({ item }) => message = `cut ${item}`
},
{
text: "Copy",
icon: "wxi wxi-content-copy",
handler: ({ item }) => message = `copy ${item}`
},
{
text: "Paste",
icon: "wxi wxi-content-paste",
handler: ({ item }) => message = `paste ${item}`
},
]
</script>
<ActionMenu {options} />
Related sample: Custom Area
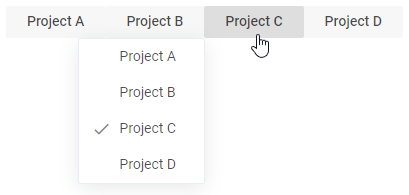
Loading options after initialization
You can load options into ActionMenu after its initialization from a separate JS file. These are the steps to follow:
- prepare a file with data ("data.js") in the same directory where your application is placed
- specify a function that will return an array of menu options in the data file and export this function to make it available from outside:
export function getProjects(){
return [
{ id:"a", text:"Project A" },
{ id:"b", text:"Project B" },
{ id:"c", text:"Project C" },
{ id:"d", text:"Project D" }
]
}
- import the function into your application and assign it to the variable specified for options
- use the options configuration property in the
<ActionMenu>tag. Set the name of the variable as its value or use the shorthand, if the name of the variable coincides with the name of the property:
<script>
import { ActionMenu } from "@svar-ui/svelte-menu";
import { getProjects } from "./data";
const options = getProjects();
</script>
<ActionMenu {options} />
Related sample: Action Menu
Adding custom options
Creating a menu item
You can use a custom component inside of an ActionMenu item. To add a custom menu item, you need to create a file that will contain the code of your item, for example:
<script>
import { Button, Text } from "@svar-ui/svelte-core";
export let item;
</script>
<div>
<div style="width: 120px" onclick|preventDefault>
<Text placeholder={item.name} />
</div>
<Button icon="wxi-plus" type="primary" />
</div>
By default, clicking anywhere inside of a custom item component will activate menu closing and the click handler triggering. You can prevent it by intercepting the click event and using the preventDefault() method as in the above example.
Registering the item
When a component is ready, you should register it like this:
<script>
import { Button} from "@svar-ui/svelte-core";
import { ActionMenu } from "@svar-ui/svelte-menu";
import ButtonMenuItem from "./your_items/ButtonMenuItem.svelte";
import { registerMenuItem } from "../your_sources/helpers";
registerMenuItem("button", ButtonMenuItem);
</script>
The above code has added the type:button component.
Using the item as ActionMenu option
Now you can use the newly created item in the options configuration. A custom "Add New" button is added into the menu below:
<script>
// applying a newly registered menu item type for an option
const options = [
{ id:1, text:"Add User", subtext:"Ctrl+A" },
{ id:2, text:"Refresh", subtext:"Ctrl+R" },
{ id:3, text:"Delete User", css:"danger" },
{ id:"btn", type:"button", name:"Add New" }
];
let menu = $state();
</script>
<ActionMenu {options} bind:this={menu} />
<Button onclick={menu.show}>Click me</Button>
The result of adding a custom option into the menu is given below:
Related sample: Action menu for items
Setting the position of Action Menu
You can control the position of Action Menu relative to the target via the at property. In the example below ActionMenu appears to the right of the target:
<ActionMenu {options} onclick={clicked} at="right" />
Related sample: Custom area
The at property can have one of the values listed below:
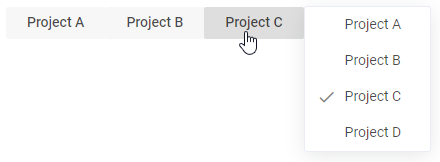
- "bottom" - (default) a menu appears below the target node, left borders aligned (the menu goes to the right of the action area)

- "right" - a menu appears right to the target node

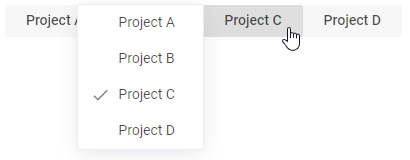
- "left" - a menu appears left to the target node

- "bottom-left" - a menu appears below the target node, right borders aligned (the menu goes to the left of the action area)

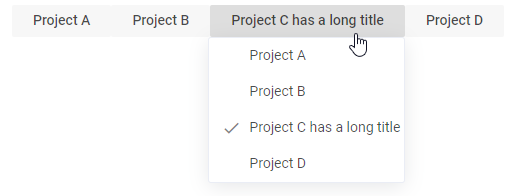
- "bottom-fit" - a menu appears below the target node, the width of the menu is equal to the width of the target node

- "point" - a menu appears at the specified left/top position and ignores the provided node
Using Action Menu for multiple targets
It is possible to use Action Menu for multiple active areas. The key point of this feature is the resolver property of the widget. This prop enables the multi-area mode and the associated function will be called before opening the menu. The logic inside of this method is able to decide whether an action menu is necessary. You can specify whether the context for several areas will be the same or different.
Common context for different targets
In the example below Action Menu will appear for all items with the data-context-id attribute:
<script>
// the id inside the resolver is the value of the "data-context-id" attribute
const resolver = id => id;
let menu = $state();
</script>
<!--a menu will appear for all items with the "data-context-id" attribute -->
<ActionMenu {options} {resolver} bind:this={menu} />
{#each items as item(item.id)}
<div class="item" onclick={menu.show} data-context-id={item.id}></div>
{/each}
The result of the resolver call will be provided in the resulting click event as ev.detail.item.
Check the examples of valid resolvers below:
const allowAll = (id, ev) => true;
const allowElementsWithCorrectAttribute = (id, ev) => return id;
const allowAndReturnTaskObject = (id, ev) => return tasks[id];
The id inside the resolver is the value of the data-context-id attribute. It can be redefined with the help of the dataKey property like this:
<ActionMenu dataKey="dataId" />
<div data-id="1"></div>
Related sample: Custom area
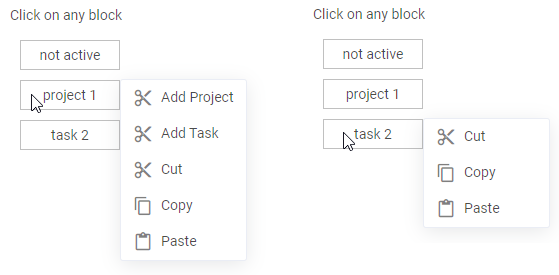
Different context for different targets
In the multi-area mode Action Menu can be configured to show different items for different targets.

It can be done by defining the filter property which will be a function similar to filterMenu() in the following example:
<script>
const filterMenu = (menuItem, task) => {
// hide the "delete" item for projects
if (menuItem.id === "delete" && task.type === "project") return false;
return true;
}
</script>
<ActionMenu {options} resolver={getTasks} filter={filterMenu}>
The filterMenu() function takes the following parameters:
- menuItem - a single record from the options collection
- task - the result of the resolver (getTasks()) function call
Related sample: Custom handler
Disabling a menu option
You can disable individual menu items by setting the disabled property directly in the options array.
<script>
import { ActionMenu } from "@svar-ui/svelte-core";
const options = [
{ id: "open", label: "Open" },
{ id: "edit", label: "Edit", disabled: true }, // disabled option
{ id: "delete", label: "Delete" }
];
</script>
<ActionMenu {options} />
Custom triggering of Action Menu
You can use Action Menu with a custom trigger that will allow you to show the menu anywhere and whenever you need.
You can perform custom triggering in two possible ways:
- triggering via the data-context-id with the context as its value and the resolver function to match the context (please refer to Common context for different targets)
- calling the show function and passing the context to it as the second attribute
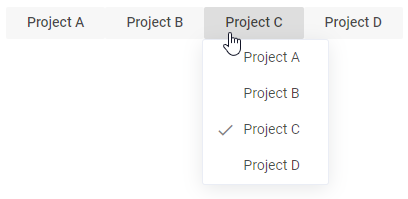
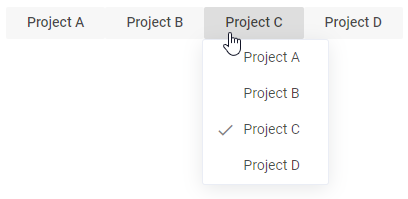
The example below shows how to add the action menu for 4 buttons and how to manually control when to show the ActionMenu. First, you should get the menu object with available functions using the bind Svelte feature.
Currently, the show function is available, which you can link to an HTML element. To determine when to show the menu, you should call menu.show(ev, i) inside the onclick event handler of the Button component. The index of each item (button) ("i") in active is passed as the context.
<script>
let active = $state(["a", "b", "c", "d"]);
function clicked(ev) {
const { context, action } = ev;
if (action) active[context] = action.id;
}
let menu = $state();
</script>
<ActionMenu onclick={clicked} bind:this={menu} />
{#each active as item, i}
<Button onclick={ev => menu.show(ev, i)} value={active[i]} />
{/each}
Related samples:
Besides the click event, you can use oncontextmenu or any other DOM event as well. It is also possible to show ActionMenu from a custom code. It is important that the first argument will be an object that contains a target or the clientX/clientY coordinates. For example:
// showing a menu manually with a DOM event
menu.show(ev);
// or with a "fake" event related to the node
menu.show({ target: DOMTarget });
// at a specific position
menu.show({ clientX: 100, clientY: 100 });
//if necessary the function can receive the related item as well
//this value will be passed to the resolver function, if it is defined, and to the click event handler
//the click event will get the item as context
menu.show(ev, item);
Catching the change of a clicked option
You can catch the change of a clicked option by handling the click event. Inside the event you can get an object of the clicked option for further usage:
<script>
let message = "";
function clicked(ev){
const action = ev.action;
message = action ? `clicked on ${action.id}` : "closed";
}
let menu = $state();
</script>
<ActionMenu {options} onclick={clicked} bind:this={menu}/>
<Button type="primary" onclick={menu.show}>Click me</Button>
The event handler will receive an object related to the clicked menu item.
Related sample: Action Menu
Styling an item of Action Menu
You can apply a particular style to a menu item via the css attribute of an item object. Use the global keyword while specifying a style to reach an isolated menu item. In the example below, the text of the third menu option turns red:
<script>
const options = [
{ id:1, text:"Add User", subtext:"Ctrl+A" },
{ id:2, text:"Refresh", subtext:"Ctrl+R" },
{ id:3, text:"Delete User", css:"my-color" }
];
let menu = $state();
</script>
<ActionMenu {options} bind:this={menu} />
<Button onclick={menu.show}>Click me</Button>
<style>
:global(.item.my-color span){
color: red;
}
</style>
As a result, the menu will look like this: